
ORIGINAL IDEAS
THAT TELL STORIES
Stories are powerful. They create connections and establish emotional bonds, leading audiences to feel a personal connection with a brand. That's where we come in. At Arch City Studio, we help brands discover their unique story and share it with the world through compelling content creation and strategic marketing campaigns. Whether it's designing a new logo or creating a visually stunning website, we bring the brand's story to life in a way that resonates with their target audience. We believe that understanding a brand's history, values, and goals is key to crafting an impactful story that uplifts and elevates their message. Because at the end of the day, people don't just buy products; they buy into the story a brand tells. Let us help you tell yours.














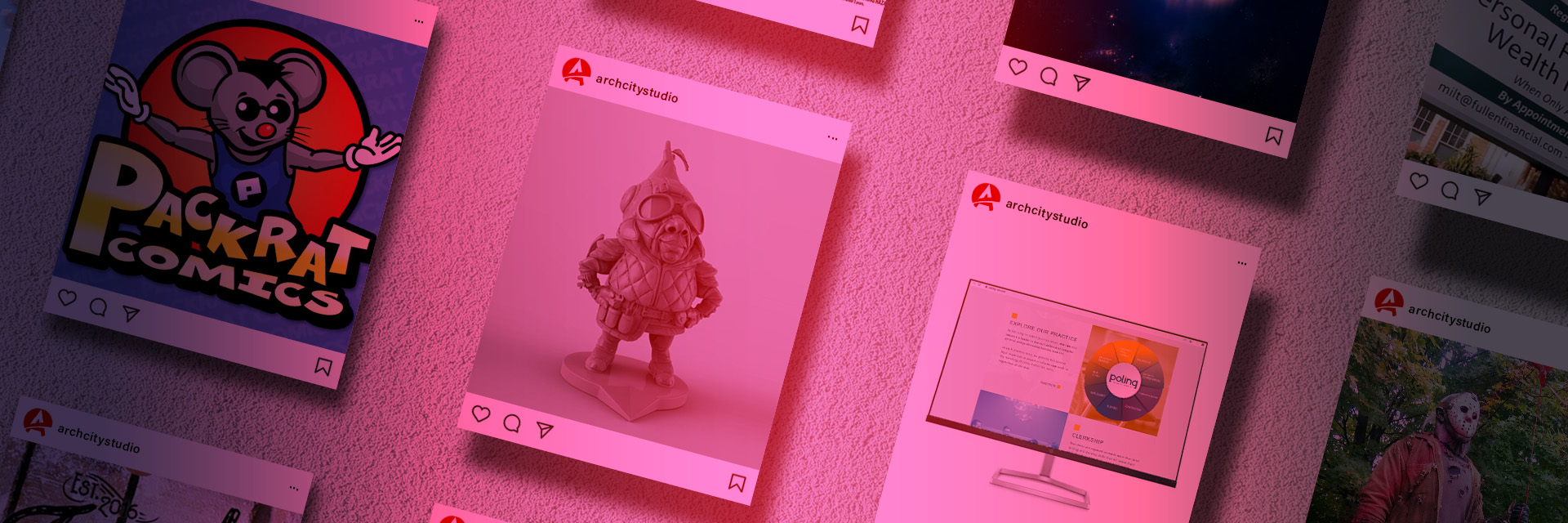
 Packrat Comics
Packrat Comics
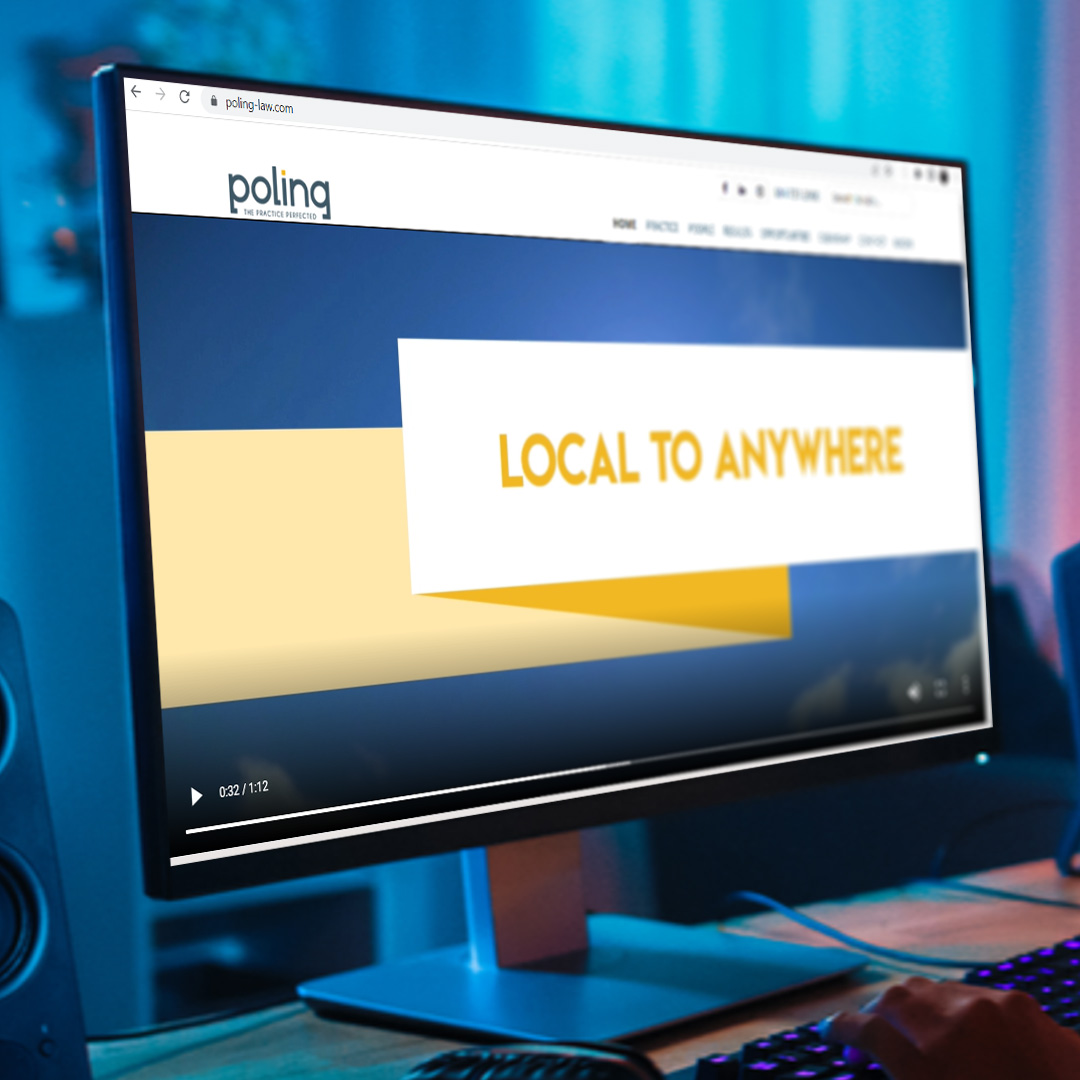
 POLING
POLING
 Upper Arlington Public Library
Upper Arlington Public Library
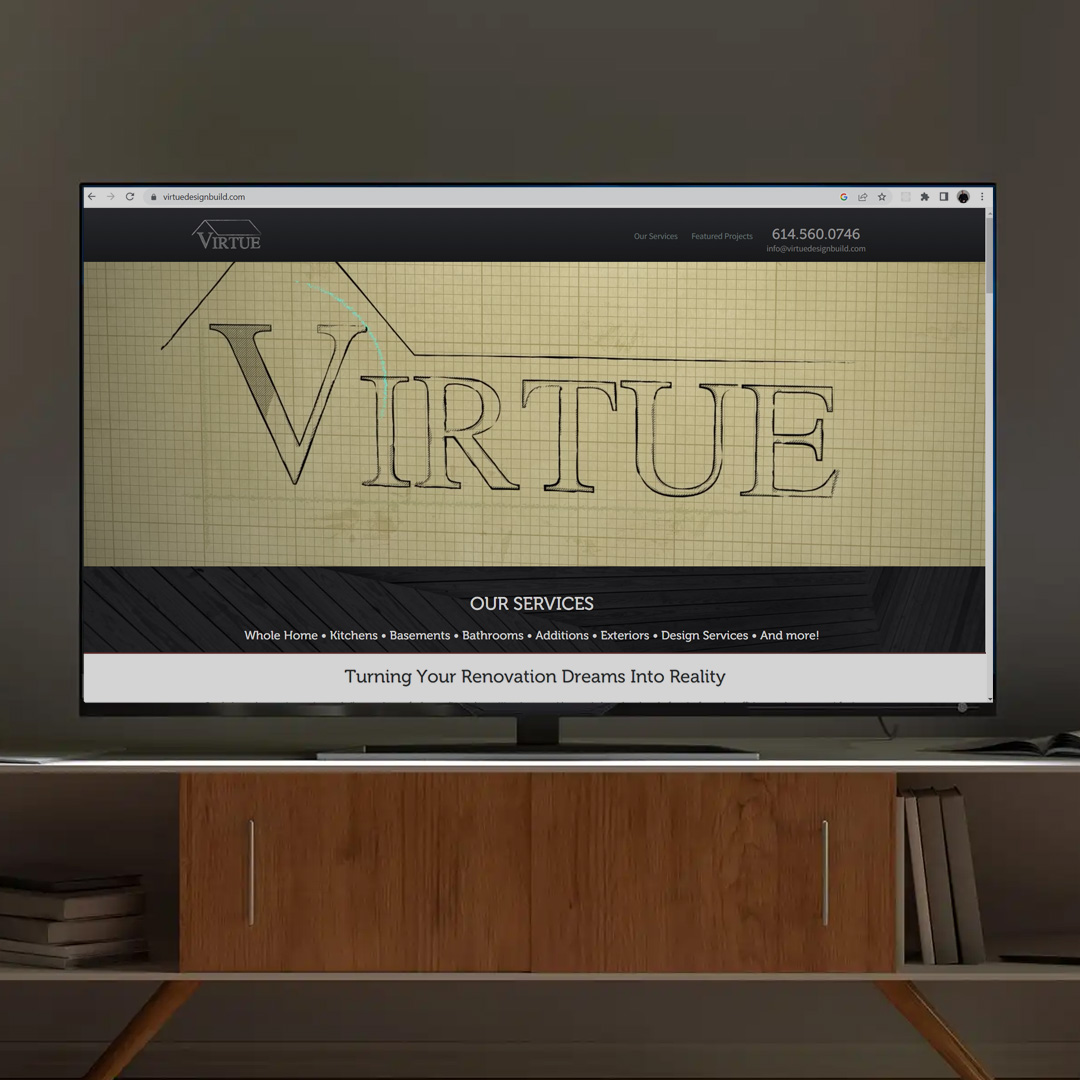
 Virtue Design + Build
Virtue Design + Build